ByDaWay Website Case Study
Overview
ByDaWay.com was a website to catalog all the bizarre, incoherent, brain-melting non-sequiturs and quotes from ‘that one guy at work.‘
Whether minding your own business or having an engaging conversation about surfing in Hawaii, don’t be surprised when you’re interrupted by a gentle tap on the shoulder and a “By da way… da cost of living in Hawaii isn’t bad if you only eat Spam.“
Logo & Brand
The logo and website came about after hearing the same tired nuggets of info time and time again. As if stuck in a time loop, comments would recur with such frequency and fervor it became a running joke that the subject needed to change his batteries. A person can only hear about cheese sticks, fat calves, Steve Jobs, fidget spinners, un-tossed salads, and old teeth so many times...
Similar to a parent feeding their children healthy Brussels Sprouts every day, this guy was repeatedly “feeding us healthy bits of knowledge, whether we liked it or not.” The logo needed to convey something to the effect of “king of all uninteresting facts” — a Brussels Sprout wearing a crown seemed to fit nicely.
After a rather tedious day of “By da way…” I checked to see if a domain might be available to help me catalog all this insanity and share it with the world. Sure enough the domain was available, and here we are!
UI/UX DEsign
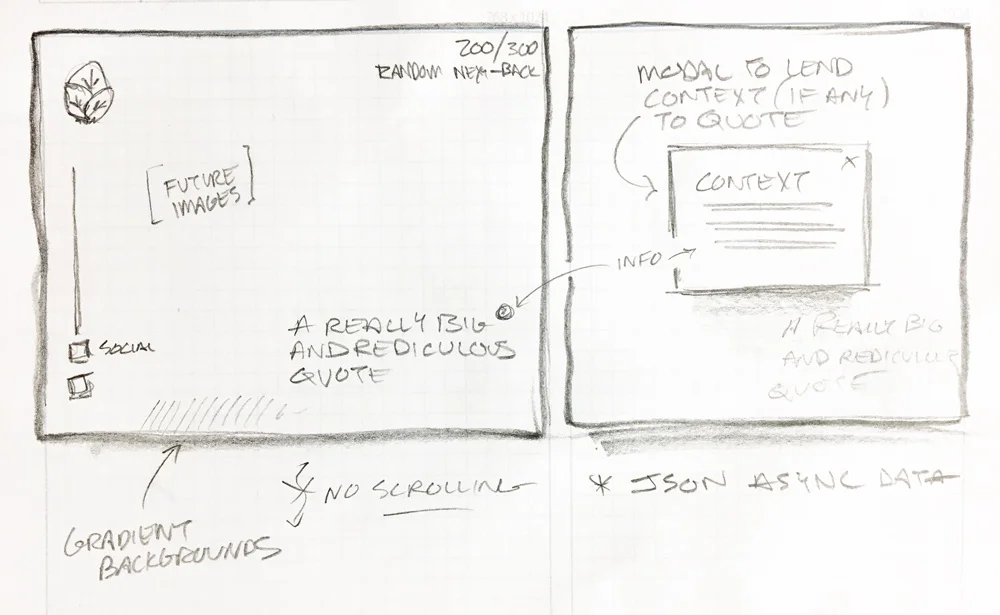
The site is about as basic as things can get — one screen, one quote, with additional modal content if needed. This sketch pretty much sums up the simplicity:
Initial website comp
All 200+ quotes will be loaded from a hand-coded json file, with navigation to view next and previous, as well as a randomizer. A modal will hold any additional context for each. All future quotes will be added in the most low tech way possible — manually editing the json file and uploading via FTP (not going to bother with a database).
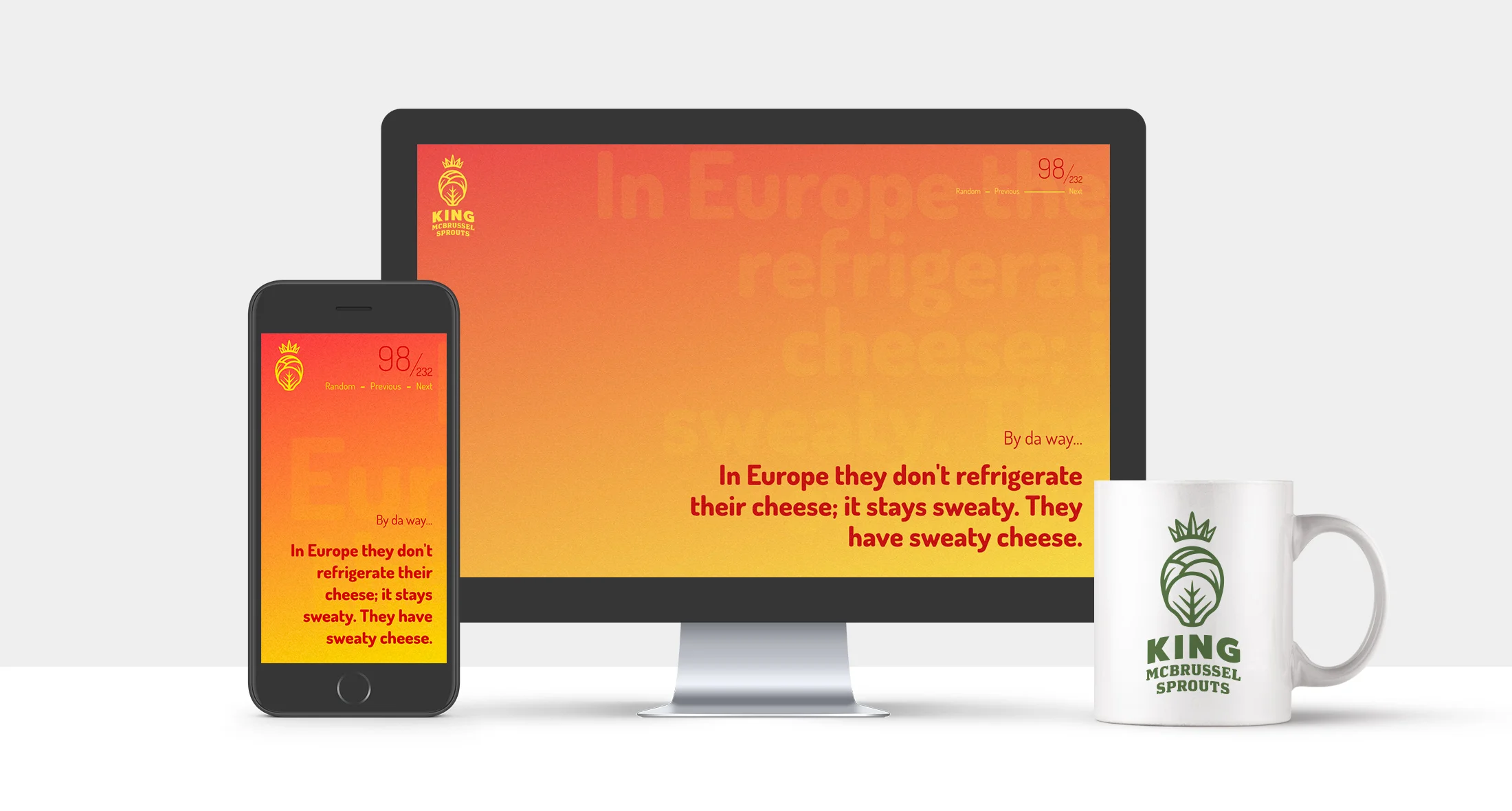
Live Screens
Here is just a small sampling of the quotes on the ByDaWay website.
Technical Build Notes
Structure — The responsive framework used for the site is the perfectly lightweight Bourbon Neat. I’m also using SCSS with Prepros.io as my build processor to minify and auto-prefix everything. Not going to bother building Gulp tasks or other task running on a one page simple site. I’d rather spend time designing.
Scripting — For scripting, the site is using a little javascript and jQuery to grab the async data, manage modal data, enable transitions and randomize quotes, count the numbers up and down, and append active quotes to the url for easy sharing.
Styling — There are a few visual effects in the CSS; an animated noise background, gradient backgrounds, modal transitions, and a responsive logo that simplifies itself as the screen collapses.
Hosting — Free from a mutual friend. It doesn’t get any better than this!
Results
Averaging an amazing 10 visitors a month, the site is optimized for speed and performance. But perhaps it’s for the best that this crazy sauce hasn’t spread to the greater internet.
Page Load Time
Lower is better. People are exposed to this weirdness with almost no delay. All script loading is deferred and data is asynchronous.
SEO Score
Apparently Google is crazy — Lighthouse SEO inspection gives it a perfect score. The page is mobile friendly, sharable, and passes all the important checks.
Performance
All the things are optimized as much as possible, giving visitors an uninterrupted weird experience. Lighthouse tested in incognito mode, extensions disabled.
Wrapping Up
For a tiny joke website I’m overall pretty happy with the js and and markup, but I did run into CSS issues with gradient backgrounds not being able to transition from one to another easily. That meant I couldn’t simply change the background and set a ‘transition: background’ property. I feel my solution is simply too much CSS being controlled from the js file — making stub divs, loading a new background, fading to that, then resetting the layers for the next transition.
If you’d like to tinker with the code, feel free to grab a copy of ByDaWay on GitHub. If I ever revisit this project or do something similar in the future, I could rewrite it with CSS vars and other modern conveniences… and perhaps when I hit 365 insane quotes I’ll make an illustrated print calendar 😂