Illustrating 3D Room Renditions
Overview
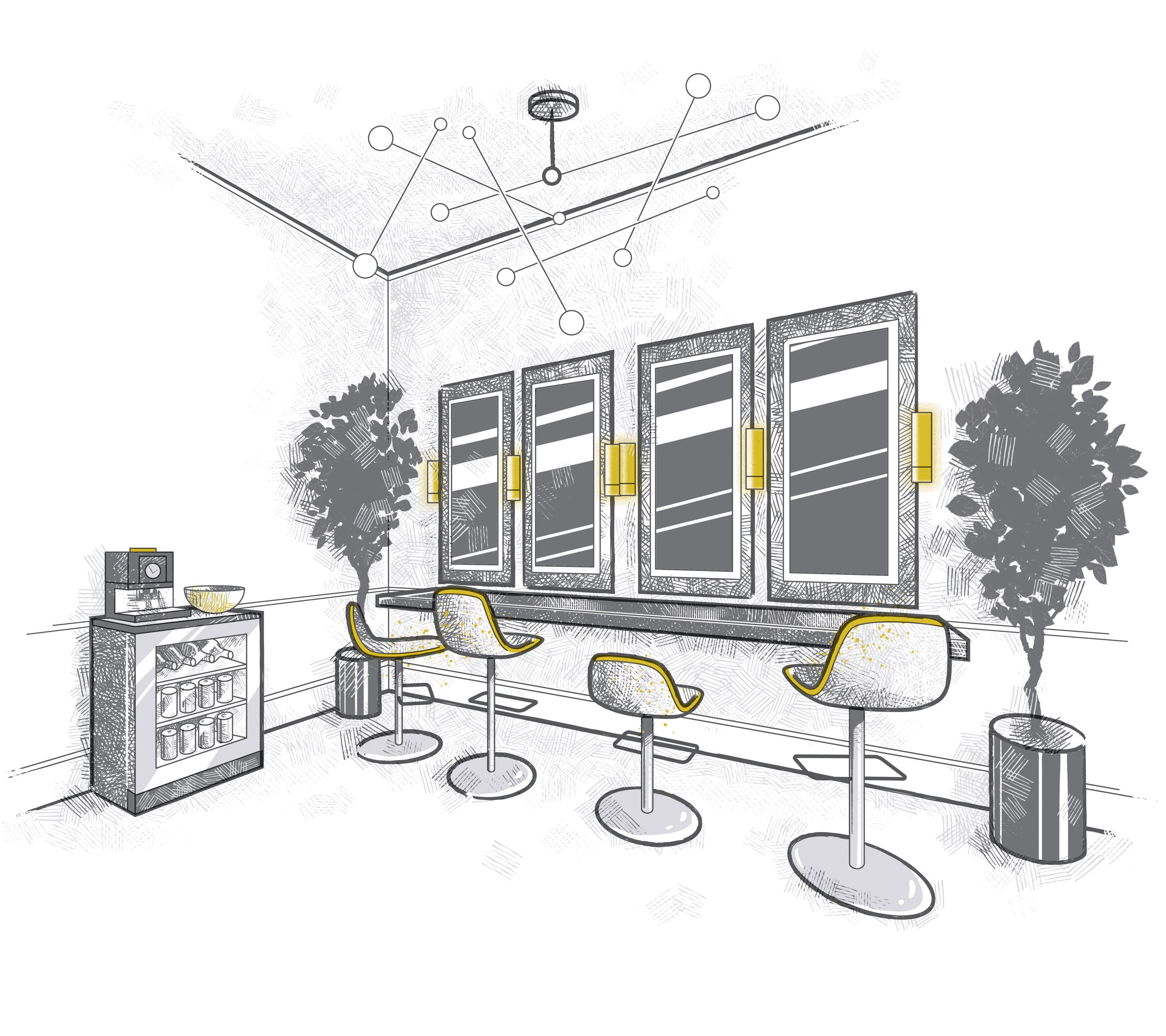
I want to share my process for something I rarely do: architectural room renditions. There’s some setup involved, but this article should streamline your workflow to achieve a precise and beautiful hand-drawn interior design. This a combination of free 3D interior design software, Illustrator, Photoshop, and a bit of drawing skills to create conceptual spaces like this:
Initial Room Setup
Before jumping into any software, doodle up the general room sizes, wall placements, ceiling height, and gather any notes or requests from the client on furnishings, windows, decor, lighting, and so on. Channel your inner dungeon master and put those rough mapping skills to good use.
A rough map is good enough if it includes measurements and object placement
For this project, I’ll be creating a wedding venue space with two distinct interiors—a bar and a bridal suite—each drawn from two different angles. The client provided a video walkthrough of both empty spaces complete with descriptions of furniture, measurements, and materials… sadly no dungeon interiors this time 😉
3D interior design
I like using an interior design app to cheat a bit—having a rough 3D model built to perspective will make illustrating the finished rendition so much easier, faster, and precise. Any interior design app is fine, it doesn’t need to be high quality, as long as the tool has the ability to:
Place walls and build a footprint of the space to be rendered
Place furniture and objects to aid in drawing the finished rendition
Adjust and export the camera view to achieve a clear perspective
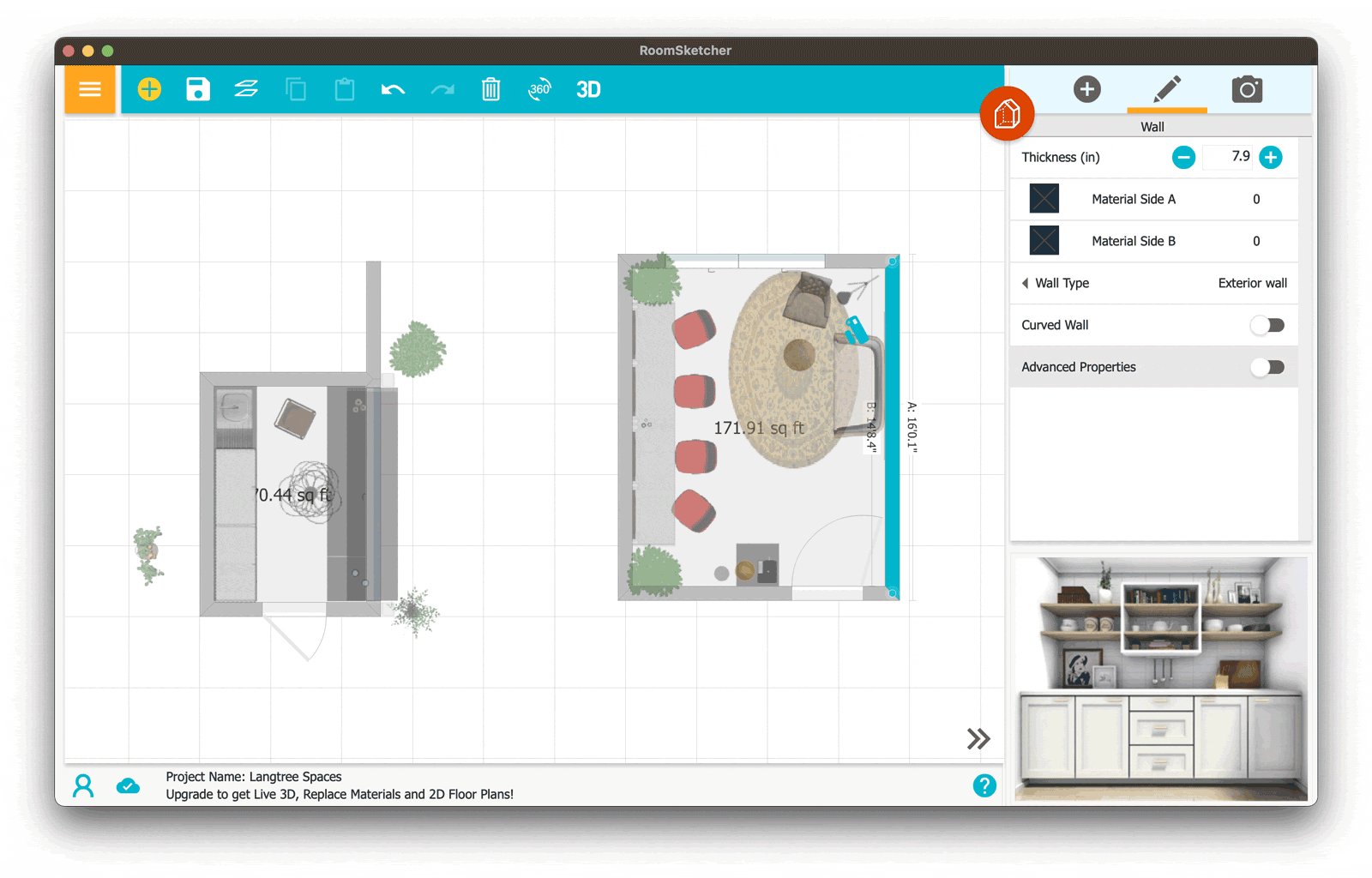
I’m using a free app called Roomsketcher, which does all of the above and has a lot of furniture and materials to play with (it’s a bit wacky though, take some time to learn it). The free version is limited to a single camera angle on a single project, but nothing is preventing me from building all the required rooms in a single project and moving the camera around to get the necessary renders (annoying if you have to reshoot any prior views). Consider getting the paid version if this will be something you do on the regular.
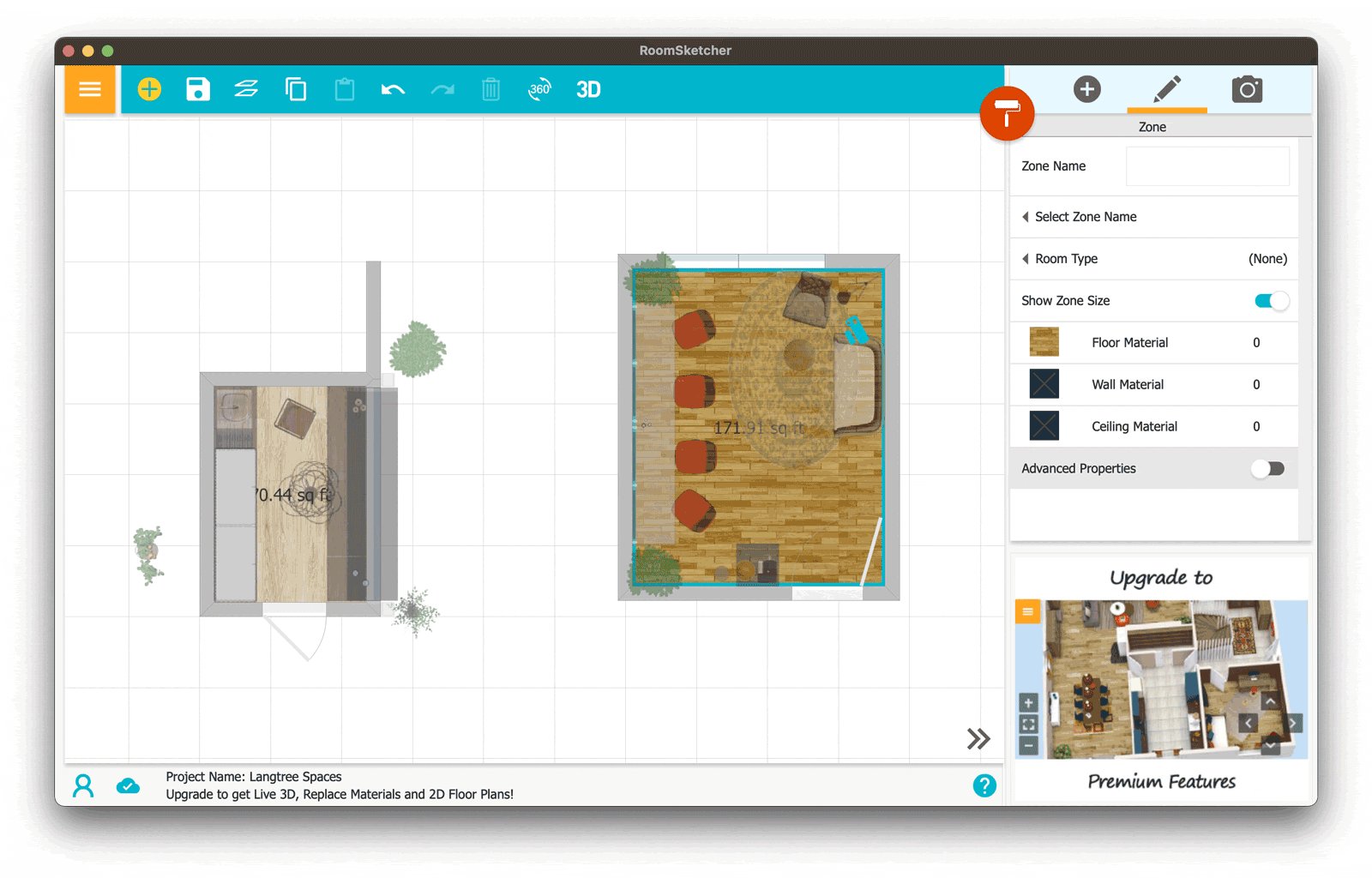
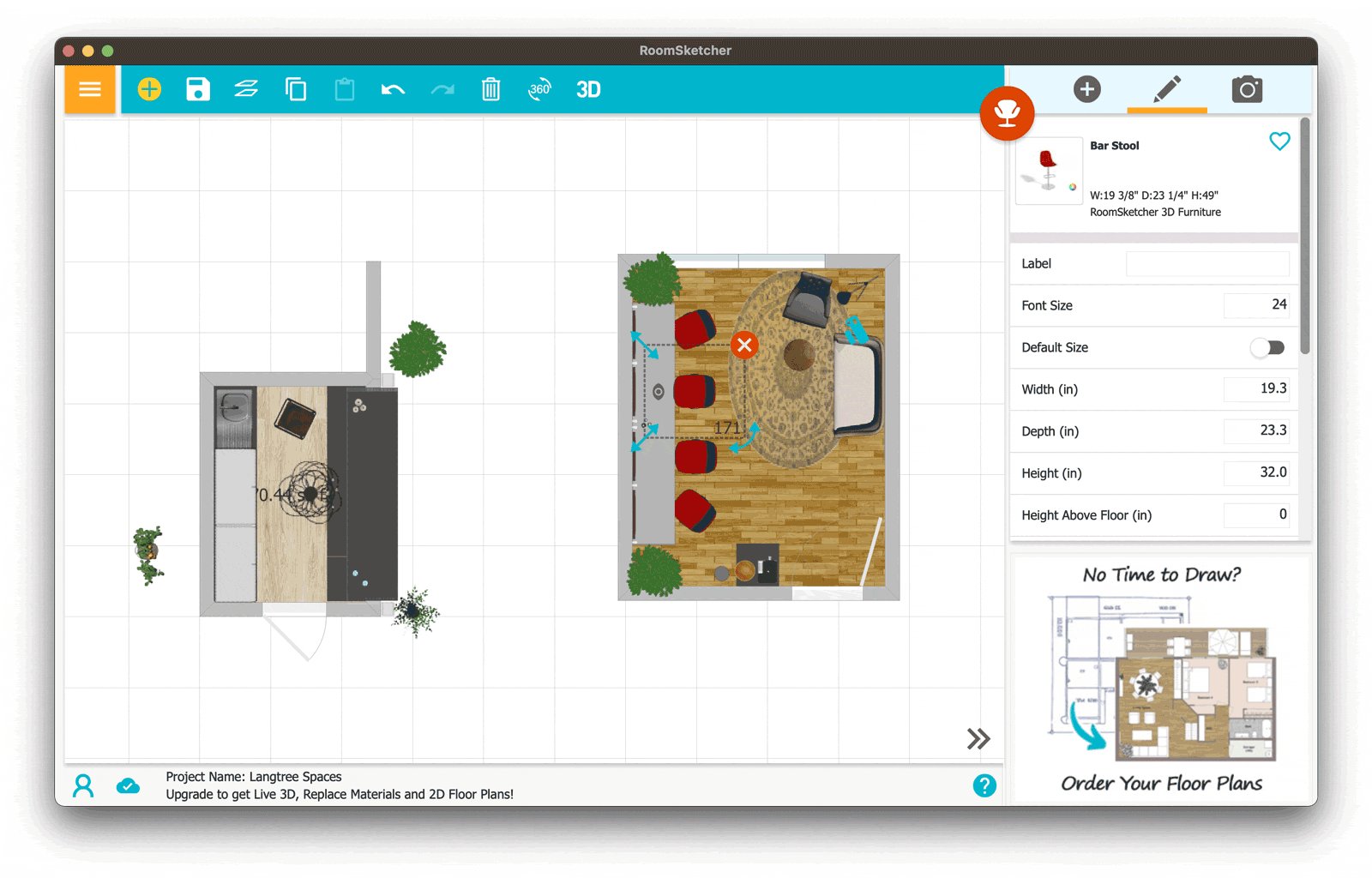
Roomsketcher free app showing walls, styling, and objects
Placing objects (such as chairs, tables, lamps, etc.) only matters to the extent of establishing a placeholder for the sake of perspective. If a suitable item isn’t available in the app, no problem: pick a tall, generic, office chair from the available objects and I’ll use my questionable art skills to replace it with a Herman Miller chair.
Materials and lighting matter even less. To keep things simple and clean, take some artistic license to define the light and dark regions with brushes and shading in Photoshop, and draw your own patterns/styles.
After everything is placed and camera angles are looking good, export your 3d renditions as images. It doesn’t need to be perfect, just good enough to define the perspective lines and furniture placement.
This is good enough to establish perspective lines and furniture placement
Here are the final four rendered images:
Venue Bar Area
Back bar
Front bar
Venue Bridal Suite
Bridal hair and makeup area
Bridal sitting area
Illustrator line Work
Import the 3D rendered rooms into Illustrator and place them on a background layer. This Renderings layer will be used as the perspective template.
Make a new layer on top called Line Work; we’ll be drawing the actual illustrations here, and by drawing, I mean tracing the primary edges and surfaces of the renderings.
Using any line style that tickles your fancy, begin tracing the main edges of the rendering until all the key edges are defined. Make any adjustments needed; if they’re simple enough you won’t need to go back to the interior design tools.
My illustrations will use this brush stroke for every line, with the line weight set to something that feels right—thicker lines are fine and will help with hierarchy.
The first pass looks like this:
Notice the bar counter was condensed into a single surface
Continue by adding smaller lines to flesh out the finer details, objects, and other surfaces as needed.
Venue Bar Area
The design brief for the bar included stocking shelves with wine, liquor, wine glass racks, lower coolers, mesh upper cabinets, a large decorative light, and living wall with a neon “Cheers!” sign written in a loose script. A lot of these elements were easy enough to add in Illustrator as simple shapes and patterns.
Rendering of the back bar
Final line art of the back bar
When in doubt, add a plant or two to give your drawing some Feng shui. The natural forms are more easily added in Photoshop with leaf brushes, so you won’t see them in my Illustrator file.
Rendering of the bar counter
Final line art of the bar counter
Venue Bridal Suite
The design brief for the bridal suite focused on a comfortable couch and sitting area behind a series of adjustable salon chairs, tall mirrors, beautiful lighting, and floating black granite counter.
Rendering of the bridal suite mirror bar
Final line art of the bridal suite mirror bar
A lot goes into preparing the rooms; consider the window measurements and grids, wall measurements, furniture size, ceiling height, floor and ceiling molding, light fixtures, and the spaces in between.
Rendering of the bridal suite seating area
Final line art of the bridal suite seating area
Once the line work is completed select all (Ctrl+a or ⌘+a) and copy everything (Ctrl+C or ⌘+c). We’ll paste the work into Photoshop shortly.
Photoshop Brush Work
Think of this final step as the “coloring book” phase. The finished pieces will be used on large poster boards to promote the new spaces, so my doc will be around 5000px on the long side.
Create a new Photoshop document and paste the line work (Ctrl+v or ⌘+v) onto a new layer. This layer should be locked and kept near the top of the layer stack; most of the brush work will be on layers underneath the line work.
Select a brush or two that will stylistically fit the design and make great tone/textures. There are far too many great brushes available for Photoshop, and I get a bit of decision paralysis when deciding which to use. It’s helpful to have a nice line brush (hard pencil), an all-purpose tonal fill brush (crosshatching), and an effect brush (leaves). I used a bit of the defaults as well to fill in solid areas and erase marks.
For a killer selection of brushes, check out the Kyle T. Webster collection at Adobe.
When painting or illustrating, it’s extremely helpful to use a stylus that allows pressure settings, tilt, and other goodies for a more tactile drawing experience. This Huion tablet is pretty fantastic and won’t break the bank like a Wacom.
Using brushes from the sets above, I filled in the light and dark values using a limited palette of dark and light gray. Here’s the work-in-progress:
Shading and textures brushed in using the marquee selection
Finished shading and textures and added accent colors
Keep adding additional layers as needed and organize them by subject or area (chairs, walls, etc.) Use the marquee selection to help restrict painting to certain surfaces. Continue laying down values and brush work across the composition. Draw trees, create reflections with a hard swipe of the eraser, and incorporate some color accents. Keep things loose and don’t get too precious in any one area, and always let the brushes show off their personalities.
Photoshop brush erasing tip: Hold down the tilde key (~) to make the current brush behave like an eraser.
Wrapping Up
Here are the finished renderings for each location, which will ultimately be used as supporting graphics on large informational poster boards and flyers. Enjoy and thanks for reading!